Hotspots on a 360 spin
This tutorial explains how to add hotspots to your 360 spins.
Hotspots draw attention to particular features of your 360 degree spinning product, such as the 3 features of the pink running shoe below. It has 57 hotspots in total, with messages and tooltips that appear on hover or click. Interact with them to see how they're styled with text, images, videos and links:
How to add hotspots
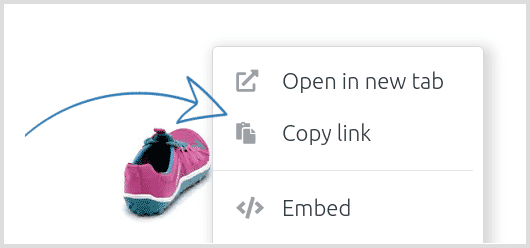
1. Right-click the .spin file in your Sirv account and "Copy link". (If you don't have a Sirv account, create one here.)

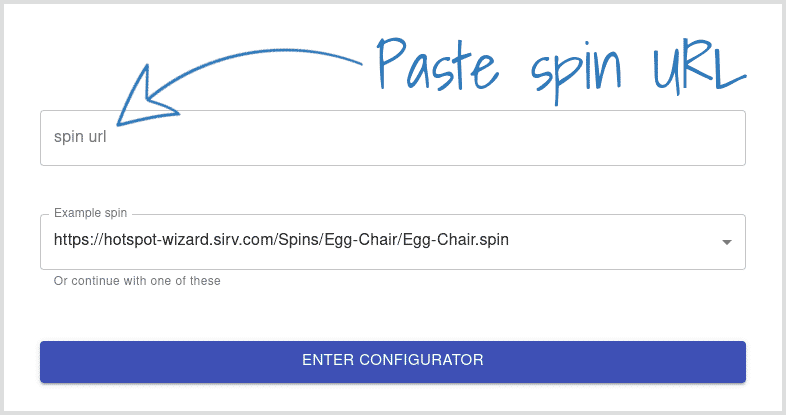
2. Visit the hotspot setup wizard and paste your spin URL:
3. Click the spin to place hotspots on 3 frames of your spin, including the first and last frame where you want hotspots to show. The other hotspot locations will be calculated automatically.
4. Add a message and/or tooltip.
5. Add another set of hotspots, if you wish.
6. Once you've finished refining your hotspots and messages, download the .spin file.
7. Upload the .spin file back to the same folder where you downloaded it from.
8. View your spin file in a web page that uses Sirv JS v3 (the latest version of sirv.js):
<script src="https://scripts.sirv.com/sirvjs/v3/sirv.js"></script>
Note: if viewing a .spin file directly in your browser, it'll be shown with Sirv JS v2 and hotspots won't show. To see the hotspots, view the spin in a web page containing the Sirv JS v3 script above.
Style your hotspots, messages or tooltips
Use CSS to change the style of your hotspots, messages or tooltips.
Hotspot style
The default hotspot is pulsating and yellow (with pure CSS - no SVG or PNG is used):
To change the hotspot style, override the default styles by adding your own styles to your HTML page.
For example, the style below will change the color to red (#ff0000):
<style type="text/css" media="screen">
.sirv-hotspot-pointer.pulsating-point::before {
background-color: #ff0000;
}
.sirv-hotspot-pointer.pulsating-point::after {
border: 1px solid #ff0000;
}
</style>
The full CSS code for the default yellow hotspot is shown below:
<style type="text/css" media="screen">
.sirv-hotspot-pointer {
display: inline-block;
position: absolute;
width: 20px;
height: 20px;
transform: translate(-50%, -50%);
background-repeat: no-repeat;
cursor: pointer;
z-index: 11;
pointer-events: auto
}
.sirv-hotspot-pointer.pulsating-point {
background-image: none
}
.sirv-hotspot-pointer.pulsating-point::after,
.sirv-hotspot-pointer.pulsating-point::before {
display: inline-block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform-origin: 50% 50%;
border-radius: 100%;
content: ''
}
.sirv-hotspot-pointer.pulsating-point::before {
transition: opacity .2s ease-in, transform .1s ease-out;
background-color: #ff0;
opacity: .6;
overflow: hidden
}
.sirv-hotspot-pointer.pulsating-point::after {
border: 1px solid #ff0;
opacity: 0;
box-sizing: border-box;
-webkit-animation: pulsating-point-pulsate 3s ease-out infinite;
animation: pulsating-point-pulsate 3s ease-out infinite
}
.sirv-hotspot-pointer.pulsating-point:hover::before {
cursor: pointer;
opacity: .8
}
.sirv-hotspot-pointer.pulsating-point:active::before {
transform: scale(.875)
}
.sirv-hotspot-pointer.pulsating-point:hover::after {
-webkit-animation: none;
animation: none
}
.sirv-hotspot-pointer.pulsating-point:active::after {
-webkit-animation: pulsating-point-stop-pulsate .3s;
animation: pulsating-point-stop-pulsate .3s
}
@-webkit-keyframes pulsating-point-pulsate {
0% {
transform: scale(1);
opacity: .8
}
45% {
transform: scale(1.75);
opacity: 0
}
}
@keyframes pulsating-point-pulsate {
0% {
transform: scale(1);
opacity: .8
}
45% {
transform: scale(1.75);
opacity: 0
}
}
@-webkit-keyframes pulsating-point-stop-pulsate {
from {
opacity: .4
}
to {
transform: scale(2);
opacity: 0
}
}
@keyframes pulsating-point-stop-pulsate {
from {
opacity: .4
}
to {
transform: scale(2);
opacity: 0
}
}
</style>
Tooltip style
Tooltips can be shown on hover. The default style looks like this:

Change the style by adding your own CSS to your web page.
The CSS styles for the default tooltip are shown below:
<style type="text/css" media="screen">
.sirv-hotspot-tooltip {
display: block;
position: absolute;
padding: 8px 24px;
transition: opacity .15s linear 0s;
border: 1px solid #efefef;
border-radius: 4px;
background-color: #fff;
font: normal 12px/1.42857 'Lucida Grande', 'Lucida Sans Unicode', Verdana, 'Helvetica Neue', Arial, Helvetica, sans-serif;
border-collapse: separate;
box-shadow: 0 5px 10px 2px rgba(0, 0, 0, .1);
opacity: 0;
z-index: 9999999999;
pointer-events: none;
-webkit-font-smoothing: antialiased
}
.sirv-hotspot-tooltip--default {
margin-top: -8px;
padding: 6px 9px;
transform: translate(-50%, -100%);
border: 0;
background-color: rgba(49, 51, 61, .76);
color: #eee
}
.sirv-hotspot-tooltip--default::after {
position: absolute;
top: 100%;
left: 50%;
width: 0;
height: 0;
transform: translateX(-50%);
border-width: 8px 8px 0;
border-style: solid;
border-color: rgba(49, 51, 61, .76) transparent transparent;
content: ''
}
.sirv-hotspot-tooltip--balloon {
margin-top: -40px;
transform: translate(-40px, -100%)
}
.sirv-hotspot-tooltip--balloon::after {
position: absolute;
top: 100%;
left: 24px;
width: 0;
height: 0;
border-width: 0 15px 40px 0;
border-style: solid;
border-color: transparent #fff transparent transparent;
content: ''
}
.sirv-hotspot-tooltip.sirv-hotspot-tooltip-visible {
transition-delay: .1s;
opacity: 1
}
</style>
Message box style
The message box appears on click. The default style looks like this:

Change the style by adding your own CSS to your web page, to override the default style. For example, this style would set a maximum message box width of 400px:
.sirv-hotspot-box {
max-width: 400px;
}
The CSS styles for the default message are shown below:
<style type="text/css" media="screen">
.sirv-hotspot-box {
display: flex;
position: fixed;
max-width: 500px;
max-height: 500px;
padding: 10px;
transition: opacity .15s linear 0s;
z-index: 9999999999;
box-sizing: border-box
}
.sirv-hotspot-box.sirv-hotspot-box-out-of-width {
right: 0!important;
left: 0!important
}
.sirv-hotspot-box.sirv-hotspot-box-out-of-height {
top: 0!important;
bottom: 0!important
}
.sirv-hotspot-box .sirv-hotspot-box-wrapper {
display: flex;
position: relative;
max-width: inherit;
max-height: inherit;
padding: 22px;
border: 1px solid #efefef;
border-radius: 4px;
background: #fff;
font-size: 16px!important;
line-height: 100%;
text-align: left;
border-collapse: separate;
box-shadow: 0 5px 10px 2px rgba(0, 0, 0, .1);
overflow: hidden;
box-sizing: border-box
}
.sirv-hotspot-box .sirv-hotspot-box-content {
top: 0;
left: 0;
width: 100%;
max-width: inherit;
height: 100%;
max-height: inherit;
overflow: auto
}
.sirv-hotspot-box .sirv-hotspot-close-button {
position: absolute;
top: 2px;
right: 2px;
width: 24px;
height: 24px;
color: #888;
font: normal 22px/1 Arial, monospace;
text-align: center;
cursor: pointer;
speak: none;
-webkit-font-smoothing: antialiased
}
.sirv-hotspot-box .sirv-hotspot-close-button::before {
display: inline;
position: static;
color: inherit!important;
font: inherit!important;
content: '×';
vertical-align: middle;
-webkit-font-smoothing: inherit!important
}
</style>
Use HTML in your messages
You can use HTML in hotspot messages and tooltips. Most HTML markup is supported including images, video, audio, buttons, iframes, spans, headings and lists. All " characters should be escaped with a leading \ like this: \". The hotspot configuration wizard will automatically escape characters for you.
Change message box location
Message boxes can be positioned anywhere on your spin. By default, they're located to the right of the hotspot. Use the x and y coordinates to move them up/down/left/right, either in % or px. The position can be relative to the hotspot or a fixed position relative to the top left corner of the spin. Values can be positive or negative (to move the box left or up).
Hotspots API
The Hotspots API lets you dynamically control hotspots on a spin or image.
Use .hotspots to access the Hotspots API. You can target a particular viewer instance on the page (in case there are multiple viewers) by referencing its id. The example below targets a viewer with the id of smv:
Sirv.getInstance('#smv').child(0).spin.hotspots.enable(0);
The available Hotspots API parameters are as follows:
| Method | Parameters | Description |
|---|---|---|
| .add(hotspotSettings) | hotspotSettings (JSON | Array<JSON>) | Add hotspot(s) and settings |
| .remove(index) | index (number) | Remove one hotspot |
| .removeAll() | Remove all hotspots | |
| .enable(index) | index (number) | Enable a particular hotspot |
| .disable(index) | index (number) | Disable a particular hotspot |
| .list() | List all hotspots |
Hotspot code
Hotspots are saved in JSON format, so it's possible to create your own hotspot wizard if you're building a mobile or web app.
View the hotspot code by appending ?info to any .spin file URL. You'll see the hotspot code, which looks similar to this:
"hotspots": [{
"box": {
"content": "Your hotspot message here.",
"fixed": true,
"x": "50",
"y": "50"
},
"frames": {
"3": {
"pointer": {
"x": "69.16%",
"y": "59.58%"
}
},
"4": {
"pointer": {
"x": "65.35%",
"y": "60.94%"
}
}
}
},
{
"tooltip": {
"content": "This is a tooltip<br/>n<br/>nClick to see the message."
},
"box": {
"content": "<h3>This is a message</h3><br/>nMessages can contain HTML, such as <a href="https://example.com/" target="_blank">links</a> and images:<br/>n<br/>n<img src="https://demo.sirv.com/example.jpg?w=260">"
},
"frames": {
"14": {
"pointer": {
"x": "86.4%",
"y": "46.89%"
}
},
"15": {
"pointer": {
"x": "82.17%",
"y": "50%"
}
},
"16": {
"pointer": {
"x": "76.33%",
"y": "52.63%"
}
}
}
}
]
That code will add 2 hotspots: one shown on 3 frames, with a popup message and a tooltip; the other with a popup message only, shown on 2 frames.
Summary
This tutorial describes how to add hotspots to your 360 spin images. It typically takes about 5 minutes to configure a spin with hotpsots, depending on how you want them to look. In the future, the hotspot wizard will be integrated into your my.sirv.com account, for faster configuration.
We're constantly improving the hotspot wizard and would be thrilled to hear your feedback! Please send a message to the Sirv support team.