How to create a 3D spin
A 3D spin can be rotated in any direction: left/right/up/down. It shows a product from more angles than a 360 spin, which can only be rotated left/right.
3D spins can be created either by photographing a product on a turntable or by rendering JPEG/PNG images of a 3D computer designed model.
Example 3D spins
Any number of rows and columns can be used. The more images, the smoother the rotation.
Photographing your spin
Those examples were photographed on a turntable. The camera was placed on a tripod for the first row, then the photographs were captured every 30 or 36 degrees as the turntable rotated. Then the camera was moved upwards (in an arc) to a new position, for another set of photos. This process was repeated until all rows had been captured.
Uploading your 3D spin to Sirv
Follow this guide to embed a 3D spin into the HTML of your website.
1. Rename your images
Sirv will create your 3D spin by detecting a sequence in your image file names e.g.
name-rownumber-columnnumber.jpg
Below it the file name of the 1st image in the 2nd row of the spinning bag above:
Bag-02-01.jpg
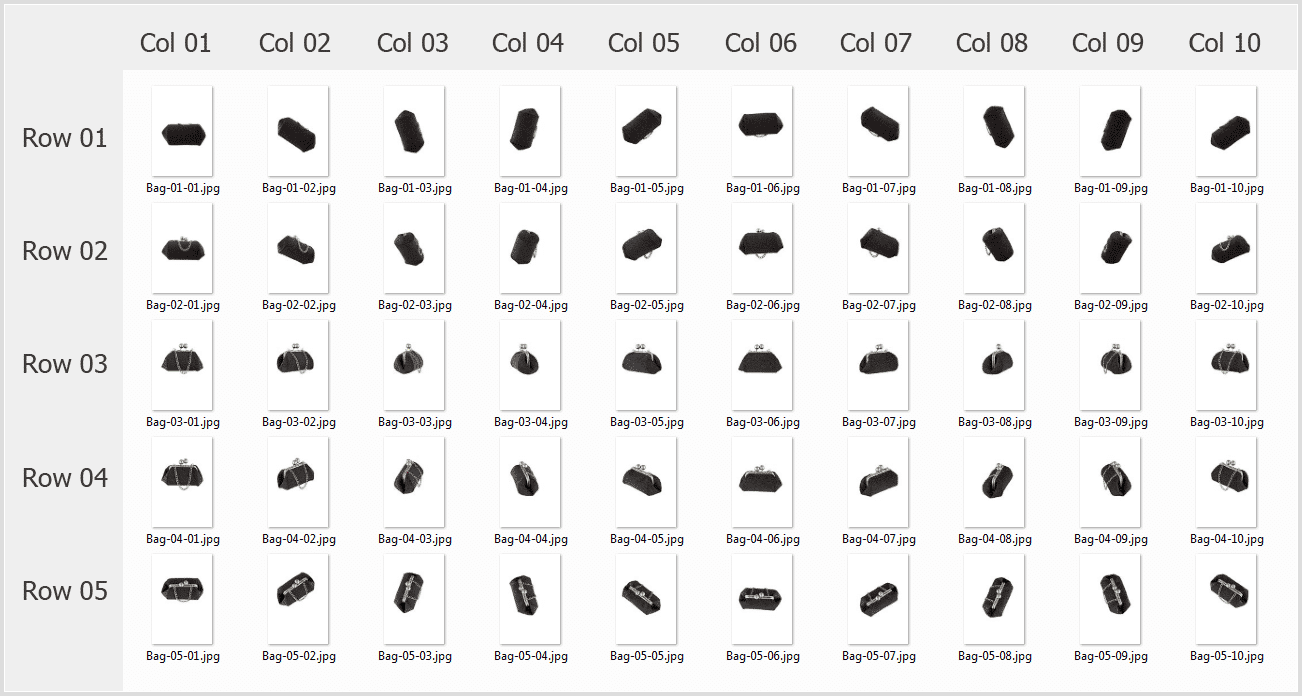
The screenshot below shows how the 50 images of the bag could be named:

Always put your row digits before your column digits to ensure Sirv generates your spin correctly.
2. Upload your images
Once you've named your files, login to your Sirv account (or create an account).
Upload your images via your Sirv account or upload them via FTP or S3.
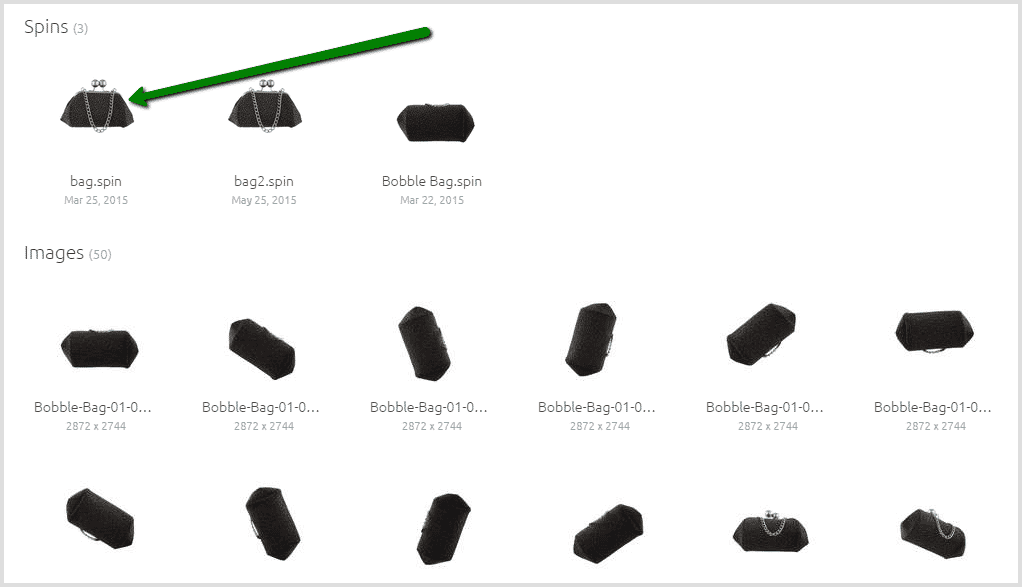
3. View your spin
Your images will show in your Sirv account, along with a .spin file automatically generated by Sirv. The file references all the images in your animated 3D spin, plus any custom settings you choose:

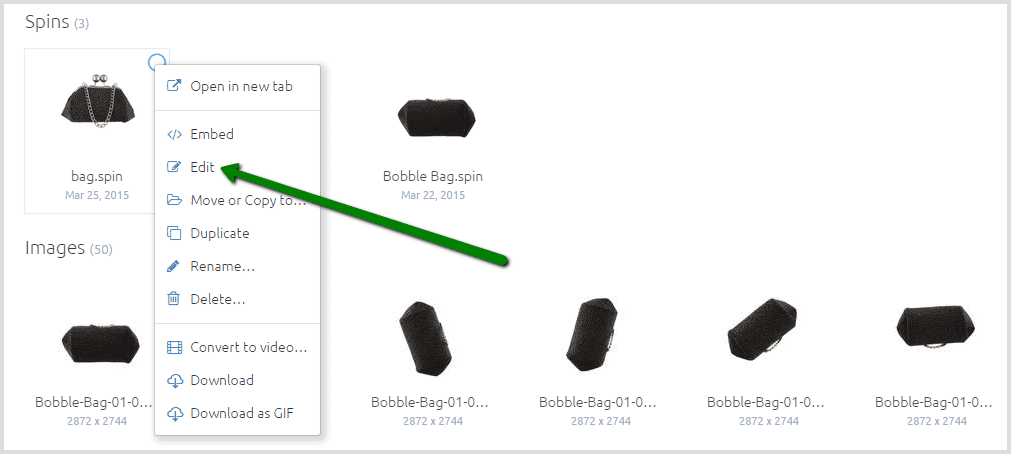
4. Edit your 3D spin
Either embed your spin just how it is, or edit the settings such as speed, text overlays or loading text.
Click "Edit" to change the settings:

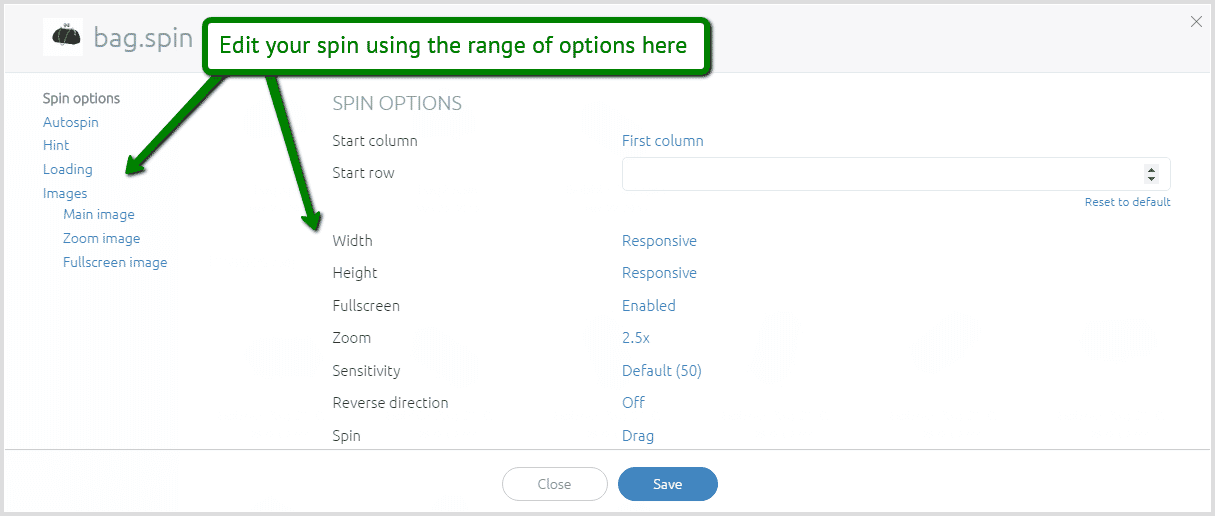
The edit window looks like this:

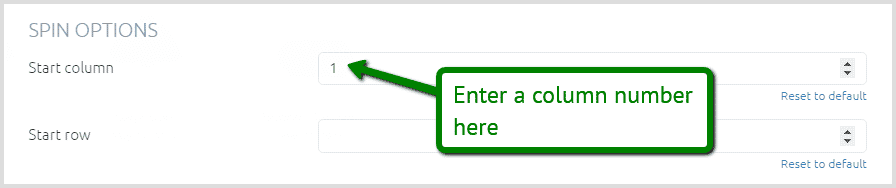
If you'd like to change the first image of your spin, change the values for "Start Column" and "Start Row":

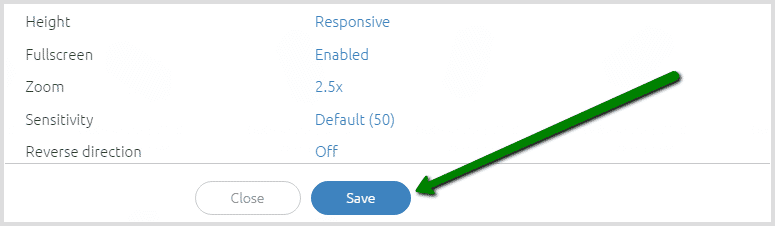
Click "Save" at the bottom:

5. Embed the spin in your website
Click the spin and under the preview you'll see the two lines of code to copy and paste into your web page. One line is a div and the other a script.
Resizing your spin
Sirv automatically generates images to fit perfectly inside the content area where you've pasted the spin. Images are responsive, so all your visitors will receive scaled images suited to their screen and browser.
To change the size of a spin, change the size of its container (usually inside a div). Alternatively, add a style attribute to the Sirv div and specify the width or height the you would like. The example below will create a spin of 500px max-width:
<div class="Sirv" data-src="https://sirv.sirv.com/website/demos/Bobble Bag/bag.spin" style="max-width:500px"></div>
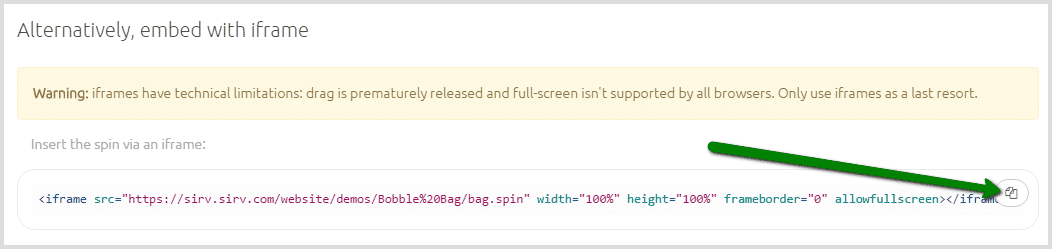
Embed 3D spin in an iframe
If your CMS or website control panel restricts how you can embed spins, consider using an iframe. The iframe code is shown on the spins page, underneath the normal embed code.
Iframes should only be used as a last resort. They don't support fullscreen and the spin is released while dragging if dragged beyond the edge of the spin (making it less controllable).