5 ways to load website images faster
Faster loading websites perform better.
Keep your users happy with a quick site; improve your conversions; lengthen the time on site and; improve your search ranking. All these benefits come from faster loading pages.
Sirv handles file requests in lightening speed - just 0.001 seconds on average. With that taken care of, your remaining opportunities for rapid page loading are smaller file sizes and faster delivery across the internet. If you're using 360 degree product views, fast image loading is even more critical. With so many images to download, these are the actions you should consider:
- Reduce image quality
- Change image format
- Reduce image dimensions
- Use the Sirv CDN
- Serve images over HTTPS
1. Image quality
Sirv applies JPEG and WebP compression to reduce image file size. Since this reduces image quality, Sirv applies a default of 80% quality - a happy medium between low file size and good quality. Compare JPEG quality to see what level you find acceptable.
Reduce your image file size even further by lowering the JPEG/WebP quality below 80%, for example, to 75%. Simply append ?q=75 to an image URL and Sirv will generate a 75% quality image.
To change the default setting for all images served from your account, edit your Default profile:
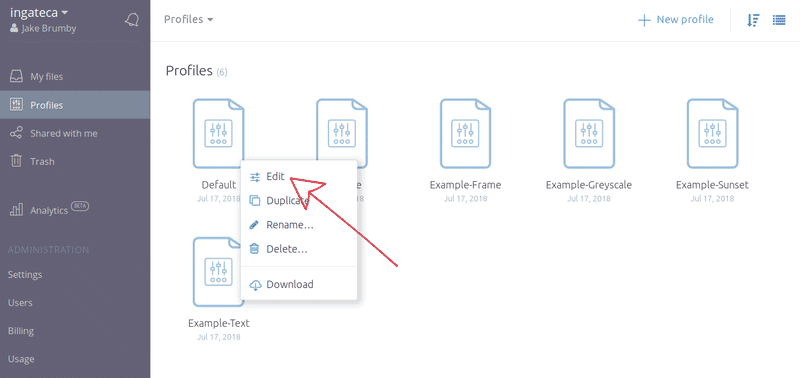
1. Go to your Profiles folder, right-click the Default profile and choose "Edit":

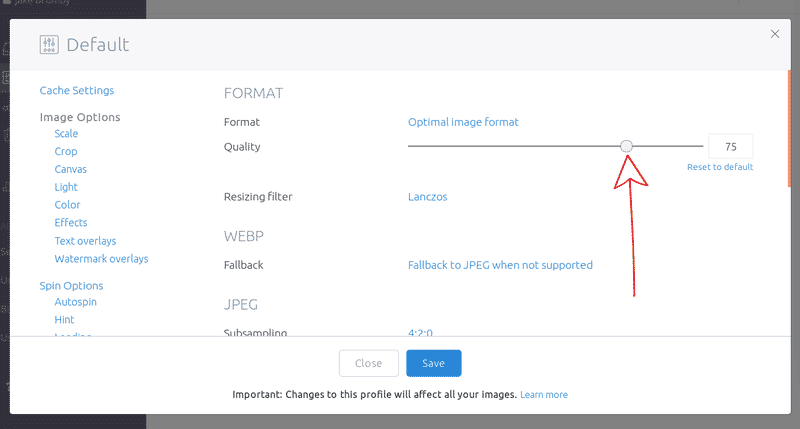
2. Click "80%" and move the slider to the % value you'd like to apply:

3. Click "Save".

Any changes made to your Default profile will instantly affect all your live images, so check your website to ensure that you're happy with the new default.
2. Image format
Be sure to serve your images in the most appropriate format: JPEG, PNG or WebP.
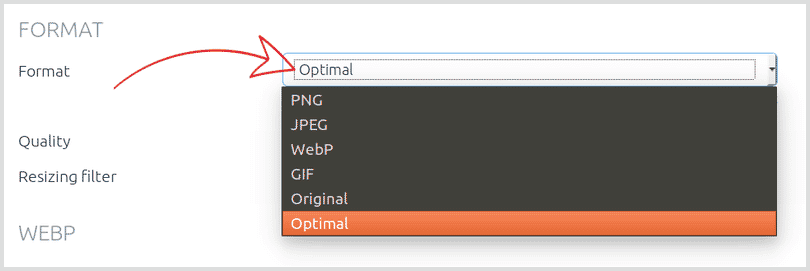
Sirv automatically does this, with its "Optimal" image format. It's enabled by default, so your images will be served in the most efficient file format (often WebP, if the browser supports it).

WebP is usually the most efficient of all web image formats. File size is typically 25-50% smaller than JPEG while keeping the same quality. It supports transparency and alpha too, so is a great alternative to PNG for faster image loading.
No matter what image format you uploaded, Sirv will process and serve them as WebP if possible. The format is only supported by Chrome and Opera so Sirv will automatically serve JPEG or PNG equivalents to browsers that don't support WebP. You can specify which format to fall-back to:

If you're serving PNG images, "Optimal" will also enable PNG optimization to slash your PNG image file size by up to 75%. You can potentially reduce PNG file size even further with filtering options:

Refer to the documentation for an explanation of PNG optimization on Sirv.
3. Image dimensions
Even a small reduction in image dimensions can make a big difference in file size and page load time. 360 spinning images are where the highest impact optimizations can be made as they typically comprise of 24-36 separate images.
Sirv serves 360 spins in 3 image sizes: main, full-screen and zoom:
- The main image size is the crucial one because these will load for all your users. Typical size is usually 300-400px width but very much depends on the design and layout of your site and the impact you want to make.
- The full-screen images will only load if the user clicks the fullscreen icon on your spin. Try reducing this to 500-600px for a smaller but still decent size spin.
- A zoom image is shown when the user clicks to zoom into the spin. As only 1 image is downloaded, it's OK to make it a big image to show close-up detail. Try using 1500px or even 2000px.
4. Use the Sirv CDN
The Sirv CDN caches your images on servers in 20 locations around the world, ready for delivery to your users. Your images are automatically served from the closest server to your user, thereby reducing the latency of each request traveling across the internet.
Depending on the location of your user, the Sirv CDN can achieve faster image loading of as much as 500ms per image.
All users benefit from an image CDN. The greatest improvements will be experienced by users in the west of North America, Asia, Australasia and South America.
5. Serve images over HTTPS
Your pages and their content will normally load faster over HTTPS than HTTP.
HTTPS requires a few extra milliseconds before images are displayed because, unlike HTTP, requests require decryption on the user's device. However, Sirv typically wins back this time and more because it delivers HTTPS files over HTTP/2. By serving a whole stream of files over a single TCP connection (using HTTP/2 multiplexing), Sirv serves many files simultaneously, with faster loading than HTTP/1.1.
HTTPS is used by default in all Sirv URLs, though you may choose to use HTTP or protocol relative URLs instead:
https://example.sirv.com/example.jpg- HTTPS protocol (recommended)//example.sirv.com/example.jpg- protocol relativehttp://example.sirv.com/example.jpg- HTTP protocol (not recommended)
If your web pages are still served over HTTP, consider switching your entire website to HTTPS. Not only will you and your users benefit from improved security, Google uses it as a ranking factor. You'll be rewarded with a small improvement in your organic search ranking.
Next steps
Go to your Sirv account to start trying these techniques for faster image loading.
Not a Sirv user yet? Register now and start using Sirv immediately:
Create your Sirv account
