How to query Sirv
Sometimes you may not know if a particular image or spin exists on Sirv.
Here are 6 different ways to check if a file exists in a certain location or folder.
Method 1: Request a file
You could simply request a file to see if it exists. Sirv will return a 404 response if it doesn't exist.
For example, this missing file serves a 404 with this error message:
{
"name": "ApiNotFoundError",
"message": "No such file or directory: /fabricated-folder/nothing-here.spin"
}
Method 2: Send a HEAD request
You can send a HEAD request to check if a file exists. The example below requests this real image:
curl -XHEAD --head 'https://sirv.sirv.com/Examples/test-girl.jpg'
The request will return:
HTTP/1.1 200 OK Date: Tue, 20 May 2014 10:38:47 GMT Content-Type: image/jpeg Content-Length: 41777 Last-Modified: Mon, 19 May 2014 15:22:07 GMT Connection: keep-alive Cache-Control: max-age=864005/28/2014 2:47:38 PM ETag: "537a219f-a331" Server: Sirv.Imagination X-Sirv-Server: fireball-5 Expires: Wed, 21 May 2014 10:38:47 GMT X-Sirv-Meta-Width: 400 X-Sirv-Meta-Height: 227 Accept-Ranges: bytes
You could use a similar HEAD request to preprocess an image at particular dimensions and then fetch the dimensions and properties. For example:
curl -XHEAD --head 'https://sirv.sirv.com/Examples/test-girl.jpg?w=511'
That will generate an image of 511px width and return the dimensions like so:
HTTP/1.1 200 OK Date: Tue, 20 May 2014 10:39:49 GMT Content-Type: image/jpeg Content-Length: 54026 Last-Modified: Tue, 20 May 2014 10:39:49 GMT Connection: keep-alive Cache-Control: max-age=86400 ETag: "537b30f5-d30a" Server: Sirv.Imagination X-Sirv-Server: fireball-5 Expires: Wed, 21 May 2014 10:39:49 GMT X-Sirv-Meta-Width: 511 X-Sirv-Meta-Height: 289 Accept-Ranges: bytes
Notice the two additional headers in the response: X-Sirv-Meta-Width and X-Sirv-Meta-Height. You can use the width and height for the img in your HTML.
Method 3: Request with JavaScript
This first example makes a JavaScript AJAX request (GET):
curl -XGET 'https://sirv.sirv.com/Examples/test-girl.jpg?w=200&info'
The image information is returned in JSON format, like this:
{
"width": 200,
"height": 113,
"original": {
"width": 400,
"height": 227,
"format": "JPEG",
"exif": {
"Orientation": "1",
"Make": "NIKON CORPORATION",
"Model": "NIKON D7000",
"Software": "Adobe Photoshop CS6 (Windows)",
"DateTime": "2014:05:09 22:07:19",
"DateTimeOriginal": "2013:07:03 12:33:12",
"SubSecTimeOriginal": "70",
"ExposureTime": "1/250",
"FNumber": "32/10",
"ShutterSpeedValue": "7965784/1000000",
"ApertureValue": "3356144/1000000",
"Contrast": "0",
"Saturation": "0",
"Sharpness": "0",
"WhiteBalance": "0",
"FocalLengthIn35mmFilm": "165",
"Flash": "31",
"ColorSpace": "65535",
"LightSource": "0",
"FocalLength": "1100/10",
"ISOSpeedRatings": "100",
"LensModel": "80.0-200.0 mm f/2.8"
}
},
"contentType": "image/jpeg",
"zoom": {}
}
This next example also makes a JavaScript AJAX request (GET) but the response is in JSONP:
curl -XGET 'https://sirv.sirv.com/Examples/test-girl.jpg?w=200&info&callback=myCallbackFn'
This JSONP is returned:
typeof myCallbackFn === 'function' && myCallbackFn({
"width": 200,
"height": 113,
"original": {
"width": 400,
"height": 227,
"format": "JPEG",
"exif": {
"Orientation": "1",
"Make": "NIKON CORPORATION",
"Model": "NIKON D7000",
"Software": "Adobe Photoshop CS6 (Windows)",
"DateTime": "2014:05:09 22:07:19",
"DateTimeOriginal": "2013:07:03 12:33:12",
"SubSecTimeOriginal": "70",
"ExposureTime": "1/250",
"FNumber": "32/10",
"ShutterSpeedValue": "7965784/1000000",
"ApertureValue": "3356144/1000000",
"Contrast": "0",
"Saturation": "0",
"Sharpness": "0",
"WhiteBalance": "0",
"FocalLengthIn35mmFilm": "165",
"Flash": "31",
"ColorSpace": "65535",
"LightSource": "0",
"FocalLength": "1100/10",
"ISOSpeedRatings": "100",
"LensModel": "80.0-200.0 mm f/2.8"
}
},
"contentType": "image/jpeg",
"zoom": {}
});
Request with jQuery
The following code example uses jQuery to request the information of a particular image. By appending &info to an image URL, you can fetch the meta information of any image (see it here):
$(document).ready(function() {
$.ajax({
url: 'https://sirv.sirv.com/Examples/test-girl.jpg?w=200&info',
success: function(data){
console.log(data);
},
error: function(err){
console.error(err);
}
})
});
The image information is returned in JSON format:
{
"width": 200,
"height": 113,
"original": {
"width": 400,
"height": 227,
"format": "JPEG",
"exif": {
"Orientation": "1",
"Make": "NIKON CORPORATION",
"Model": "NIKON D7000",
"Software": "Adobe Photoshop CS6 (Windows)",
"DateTime": "2014:05:09 22:07:19",
"DateTimeOriginal": "2013:07:03 12:33:12",
"SubSecTimeOriginal": "70",
"ExposureTime": "1/250",
"FNumber": "32/10",
"ShutterSpeedValue": "7965784/1000000",
"ApertureValue": "3356144/1000000",
"Contrast": "0",
"Saturation": "0",
"Sharpness": "0",
"WhiteBalance": "0",
"FocalLengthIn35mmFilm": "165",
"Flash": "31",
"ColorSpace": "65535",
"LightSource": "0",
"FocalLength": "1100/10",
"ISOSpeedRatings": "100",
"LensModel": "80.0-200.0 mm f/2.8"
}
},
"contentType": "image/jpeg",
"zoom": {},
"account": "zuxrnjgefzys5icyvwwsa9qdy7oma05c",
"branded": false
}
Method 4: Querying a folder
A directory listing can return the contents of a folder via a JSONP request:
curl -XGET 'https://sirv.sirv.com/Examples/?callback=qwe'
See the returned JSONP content in your browser, which looks like this:
typeof qwe === 'function' && qwe({
"dirs": [
{
"name": "drill",
"mtime": "2014-05-09T11:03:05.185Z"
},
{
"name": "drink",
"mtime": "2014-05-01T09:09:53.253Z"
},
{
"name": "nike",
"mtime": "2014-08-15T03:39:24.403Z"
}
],
"files": [
{
"name": "test-lake.jpg",
"mtime": "2014-05-09T14:58:42.519Z",
"size": 4574701,
"contentType": "image/jpeg"
},
{
"name": "test-image.webp",
"mtime": "2014-05-03T12:18:15.236Z",
"size": 30320,
"contentType": "image/webp"
},
{
"name": "test-girl.jpg",
"mtime": "2014-05-09T14:10:07.325Z",
"size": 93016,
"contentType": "image/jpeg"
}
]
});
You can also return the directory listing in JSON instead of JSONP:
curl -XGET 'https://sirv.sirv.com/Examples/?json=true'
See the returned JSONP content in your browser, which looks like this:
{
"dirs": [
{
"name": "drill",
"mtime": "2014-05-09T11:03:05.185Z"
},
{
"name": "drink",
"mtime": "2014-05-01T09:09:53.253Z"
},
{
"name": "nike",
"mtime": "2014-08-15T03:39:24.403Z"
}
],
"files": [
{
"name": "test-lake.jpg",
"mtime": "2014-05-09T14:58:42.519Z",
"size": 4574701,
"contentType": "image/jpeg"
},
{
"name": "test-image.webp",
"mtime": "2014-05-03T12:18:15.236Z",
"size": 30320,
"contentType": "image/webp"
},
{
"name": "test-girl.jpg",
"mtime": "2014-05-09T14:10:07.325Z",
"size": 93016,
"contentType": "image/jpeg"
}
]
}
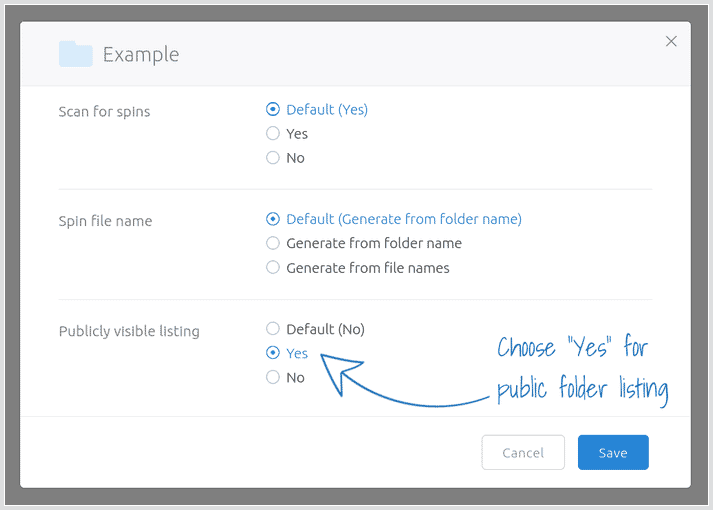
To receive the directory listing, the folder should be publicly available. The default property is for directory listings to be private. To make it public, right-click the folder and make it publicly visible:

There is an 'Access-Control-Allow-Origin: *' header, which allows cross-domain requests.
Method 5: Fetch file list via REST API
You can fetch a list of files using the Sirv REST API.
In particular, the following API methods might be suitable:
- Get folder contents: https://apidocs.sirv.com/#read-folder-contents
- Search account: https://apidocs.sirv.com/#search-files
For example scripts, refer to the REST API guidance and code examples.
Method 6: Fetch file list via S3 API
You can fetch a list of files per folder by using the S3 API. There are easy-to-use SDKs including JavaScript, Python, PHP, Java, .NET, Ruby and others.
Please refer to the S3 API guidance and code examples on how to do this. Contact our support team from your account if you need help.

