Sirv Spin Documentation
Create a 360 spin
Sirv creates 360° and 3D spins from a set of images or a video. Some samples are shared in your Sirv account. If you're a new user, create a free account.
To create a spin, you need a set of photos. If you need a photographer, visit the Sirv Experts website to find a professional photo studio in your country..
- Guide to creating a 360 spin (single row)
- Guide to creating a 3D spin (multiple rows)
- Guide to creating a 360 spin from a video
Spins can have any number of images from 2 to 1000. Photographers most commonly use 24, 36 or 72 images. Compare the best number of 360 spin images for your needs.
Spins are automatically generated when:
- The image names contain a sequence of ascending numerals.
- Between 8 and 1000 images make up the sequence.
Manually create a spin
If needed, you can also create a spin manually, from 2 or more images, regardless of their file names:
- Upload the images to your Sirv account.
- Select the images for your spin (save time with the Ctrl+A shortcut).
- Click the "Create spin" button.
You can also manually created spins by editing them. You would need to do this to create a multi-row spin with more than 1000 frames. There is a maximum file size limit of 256kb for a .spin file (typical spin files are smaller than 2kb).
Embed a 360 spin
To embed a spin, click on the spin in your Sirv account. Copy the two lines of code into your web page.
Paste the script code before your </head> if possible, otherwise paste it anywhere else on your page:
<script src="https://scripts.sirv.com/sirv.js"></script>
Paste the div code where you want the spin to appear:
<div class="Sirv" data-src="https://demo.sirv.com/drill/drill.spin"></div>
Try pasting the code above and you'll see a spinning power drill.
To add spins to emails and social media, convert them to GIFs. Read the guides to embedding spins and GIFs to learn more.
Iframe
Spins can alternatively be embedded with an <iframe>, though it has limitations.
Advantages of iframe:
- Can be embedded in your web page when other embed methods cannot.
Disadvantages of iframe:
- Fullscreen option does not work on all browsers.
- Scrollbars might be unnecessarily added to your page.
Due to its disadvantages, iframe is not recommended unless you have no other option. For example, some CMS or website control panels restrict you from adding any <script> code to your page. Therefore, iframe can be used as a solution. Facebook also restricts <script> tags in Facebook pages, so iframe is necessary. Note: while Facebook pages require iframe, Facebook posts use a different method - see how to post spins on Facebook.
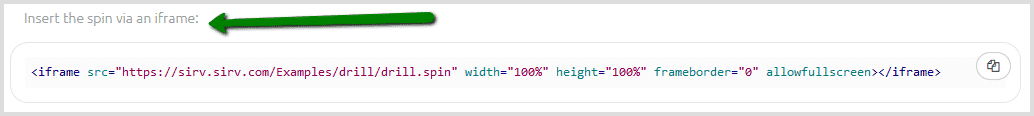
To use iframe, copy and paste the iframe code from your Sirv account:

Try it now, with this example code:
<iframe src="https://demo.sirv.com/drill/drill.spin" max-height="300" frameborder="0" allowfullscreen></iframe>
Recommended dimensions
We recommended uploading images of at least 2500px width and as much as 4000px width, if possible. It will ensure your spins look sharp on all devices, including modern displays with very high definitions. By uploading your largest images, you're preparing for now and the future. Today's displays already go beyond 5000px in some cases:
| MacBook Pro 13" | 2560×1600 pixels |
| MacBook Pro 15" | 2880×1800 pixels |
| iMac Slim Unibody 27" | 5120x2880 pixels |
Sirv automatically delivers hi-res images to retina devices. Retina images have 4 times the number of pixels as normal resolution images, so they look very sharp on iPhone, iPad and other retina screens. To compensate for the larger size, Sirv applies greater image compression (60% quality), to reduce the file size. This has a subtle and usually indistinguishable effect on image quality while improving the loading experience.
Generated images
Your original images are always stored untouched. When a spin is requested, Sirv generates new images, resized and optimized to suit the user's device.
Spins have 3 types of image:
- Main images - shown on the page.
- Zoom images - shown on click, to zoom in.
- Fullscreen images - shown on click of the fullscreen button.
Images dimensions are determined like so:
- Main images - automatically fit the width or max-height of your pages' containing element i.e. the div, table or span
- Zoom images - automatically shown at 2.5 times larger than the main image.
- Fullscreen images - automatically sized to the users' screen dimensions.
For faster loading, Sirv prepares images rounded up to the nearest hundred, and scales them down to the exact required size in the browser. This reduces processing load, for faster average delivery to users.
Sirv can scale images beyond their original dimensions by changinga scale.option to fit, fill or ignore, though it is not recommended as they will lose clarity. Instead, upload larger images - at least 2500px width if possible.
Sirv Spin options
Sirv provides many ways to customize your spins. Each option is described on this page, with a live demo:
| Parameter | Default | Options | Description |
|---|---|---|---|
| spin | drag | drag / hover | Method for spinning the image. |
| spinOnAnyDrag | false | true / false | Rotate a single row spin by dragging up/down, as well as left/right. |
| startColumn | auto | numeric or auto | Start spin with image in src or specify another column. |
| startRow | auto | numeric or auto | Start spin with image in src or specify another row. |
| loopColumn | true | true / false | Continue spin after the last image on X-axis. |
| loopRow | false | true / false | Continue spin after the last image on Y-axis. |
| Auto spin | |||
| autospin | once | once / twice / infinite / off | Automatically spin the image. |
| autospinSpeed | 3600 | numeric | The time (ms) taken to complete 1 rotation. |
| autospinStart | load | load / hover / click / or combination e.g. load, hover | Start autospin on page load, click or hover. |
| autospinStop | click | click / hover / never | Stop autospin on click, hover or never. |
| autospinDirection | clockwise | clockwise / anticlockwise / alternate-clockwise / alternate-anticlockwise | Direction of rotation. |
| Fullscreen and zoom | |||
| fullscreen | true | true / false | Enable full-screen spin when large images exist. |
| zoom | 2.5 | 0-10 | Zoom level on click (0 = disabled). |
| Text spin options | |||
| loadingText | Loading... | text | Text shown while loading. |
| fullscreenLoadingText | Loading large spin... | text | Text shown while full-screen images loading. |
| hint | true | true / false | Hide the message & arrows for spinning the image. |
| hintText | Drag to spin | text | Text shown once images have loaded. |
| mobileHintText | Swipe to spin | text | Text shown on mobile devices once images have loaded. |
| Other settings | |||
| initializeOn | load | load / hover / click | When to download the images. |
| speed | 50 | 0-100 | Speed of spin while dragging (100 = fast). |
| reverseRotation | off | row / column / both / off | Reverse rotation on X or/and Y axes. |
| swapRowsColumns | false | true / false | Display a vertical spin. |
| rightClick | false | true / false | Show right-click menu on the image. |
| mousewheelStep | 3 | numeric | Number of frames to spin on mousewheel. |
How to Apply options
There are four ways to apply options. They are ranked in order of priority:
- URL - append options to the end of the spin URL. The examples on this page use this method. Highest priority.
- Spin file - edit the options of a .spin file so that all variations of that spin inherit those options.
- Profile - choose your options in a profile and append it to the URL. Ideal for applying the same options to many spins.
- JavaScript - add a script in your page. Useful for gaining advanced programmatic control over all spins on a page. Lowest priority.
Interaction
Spins can be controlled either by dragging or hovering. To make the spin rotate on hover/mouseover, set the spin option to hover, like so:
https://demo.sirv.com/drill/drill.spin?spin=hover
Single row spins react to left/right dragging. To allow any direction dragging - including up/down - set spinOnAnyDrag to true. This is particularly suitable for twin-axis "Martini spins", which have one complete row and one complete column:
https://demo.sirv.com/skateboard/skateboard.spin?spinOnAnyDrag=true
Try dragging up/down or left/right:
You may want to disable spinOnAnyDrag on mobile devices, to permit the page to be dragged up/down. Set it to false in the data-mobile-options:
<div class="Sirv" data-src="https://demo.sirv.com/skateboard/skateboard.spin?spinOnAnyDrag=true" data-mobile-options="spinOnAnyDrag:false;"></div>
First frame
The first image of the spin is automatically the first one detected from the file names. To change this, set startColumn to a frame of your choice. This example sets the 27th frame as the first:
https://demo.sirv.com/drill/drill.spin?startColumn=27
In a multi-row spin, you can choose the startRow as well as the startColumn. This example sets row 2 and column 8:
https://demo.sirv.com/boot/boot.spin?startRow=2&startColumn=8
Loop
Spins loop by showing the first frame after the last frame and vice versa. To prevent a spin from looping, set loopColumn to false. This is useful for spins that have an obvious beginning and end:
https://demo.sirv.com/ipad/ipad.spin?loopColumn=false
Vertical spins have only one column and many rows, so set loopRow to true:
https://demo.sirv.com/spins/karlmartini/Dyson/Dyson-vert.spin?loopRow=true
Auto spin
Spins automatically rotate once, after the images have downloaded. The autospin option can make it rotate twice, infinitely or not at all.
This is an infinite spin:
https://demo.sirv.com/drill/drill.spin?autospin=infinite
An infinite spin will stop when the user interacts with it. You can set it to spin forever by setting autospinStop to never:
https://demo.sirv.com/drill/drill.spin?autospin=infinite&autospinStop=never
Auto spin speed
The speed can be adjusted with autospinSpeed. The default speed is 3600 milliseconds (3.6 seconds) for one full rotation. A higher value will slow it down, a lower value will speed it up.
https://demo.sirv.com/drill/drill.spin?autospin=infinite&autospinSpeed=1800
Default
1800ms
6000ms
Auto spin direction
The spin direction can be reversed with autospinDirection, giving you an easy way to change the direction to anticlockwise or clockwise:
https://demo.sirv.com/drill/drill.spin?autospin=infinite&autospinDirection=anticlockwise
Spins which don't loop round in a 360 can go backwards and forwards instead. Set autospinDirection to either alternate-clockwise or alternate-anticlockwise:
https://demo.sirv.com/ipad/ipad.spin?autospin=infinite&autospinDirection=alternate-clockwise
To stop the spin from dragging beyond the first/last frame, set loopColumn to false. Try dragging the spin below:
https://demo.sirv.com/ipad/ipad.spin?autospinDirection=alternate-clockwise&loopColumn=false
Speed
The speed at which the spin rotates on drag can be adjusted with the speed option. The default speed is 50, on a scale from 0 to 100. A lower value makes it more sensitive (faster), a higher value makes it less sensitive (slower):
https://demo.sirv.com/drill/drill.spin?speed=20
Default speed
Speed 20
Speed 80
Fullscreen
A fullscreen button shows in the top right corner. It can be disabled by setting fullscreen to false:
https://demo.sirv.com/drill/drill.spin?fullscreen=false
You can customize the fullscreen button and change the color of the fullscreen background.
Zoom
Any frame can be zoomed by clicking the image (providing the master image is at least 20% bigger than the embedded image). If your original images are not large enough, zoom and fullscreen will be disabled.
The zoomed image is 2.5 times larger by default. The magnification level can be adjusted. This example zooms to 5 times magnification:
https://demo.sirv.com/drill/drill.spin?zoom=5
Alternatively, zoom magnification can be set in pixels:
- In the spin settings or profile settings, set "zoom" to "1".
- Set your desired zoom size within Zoom image -> Scale.
Reverse rotation
Clockwise rotation usually has a more natural feel than anticlockwise. If your spin is rotating in an anticlockwise direction on drag, set reverseRotation to column to reverse the X-axis movement:
https://demo.sirv.com/boot/boot.spin?reverseRotation=column
Drag the images to compare the difference:
To reverse the Y-axis, set reverseRotation to row. Try dragging the spins up and down:
https://demo.sirv.com/boot/boot.spin?reverseRotation=row
To reverse both axes, set reverseRotation to both:
https://demo.sirv.com/boot/boot.spin?reverseRotation=both
In case your image file names have column names before row names, use swapRowsColumns like this:
https://demo.sirv.com/boot/boot.spin?swapRowsColumns=true
Initialization
Sirv Spin automatically initializes and downloads the images at the end of page loading. Alternatively, you can set the images to download on click or hover, hence reducing data transfer. The first image of the spin will display until initialization is triggered.
Set initializeOn to hover or click. This initializes on click:
https://demo.sirv.com/drill/drill.spin?initializeOn=click
This initializes on hover:
https://demo.sirv.com/drill/drill.spin?initializeOn=hover
Faster initialization
To load images faster, you can prefetch the DNS and pre-initiate the connection to Sirv resources. This best practice recommendation accelerates page loading and is automatically applied if you're using a Sirv plugin: Adobe Commerce CDN extension (formerly Magento), PrestaShop CDN addon and WordPress CDN plugin.
Paste the code below between the <head> and </head> of your HTML page. Replace your-sirv-account with your Sirv account name. If you use a custom domain, replace your-sirv-account.sirv.com with your custom domain:
<link rel="preconnect" href="https://scripts.sirv.com" crossorigin> <link rel="preconnect" href="https://your-sirv-account.sirv.com" crossorigin> <link rel="dns-prefetch" href="https://scripts.sirv.com"> <link rel="dns-prefetch" href="https://your-sirv-account.sirv.com">
The preconnect and prefetch code will connect to your Sirv direct domain, your Sirv CDN domain and the scripts needed for responsive imaging, Sirv Spin, Sirv Zoom and Sirv Media Viewer.
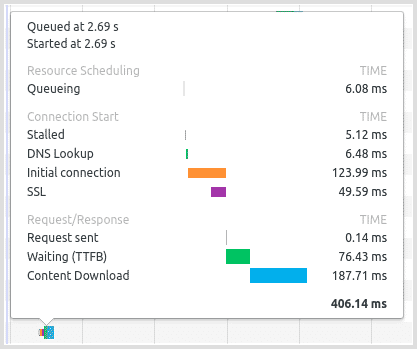
This technique typically loads files 100-300 ms sooner, for browsers that support preconnect. For browsers that only support DNS prefetch, it loads 10-150 ms sooner. You can measure the time taken for DNS lookup, initial connection and SSL handshake with your browser console. In Chrome, it looks like this:

Mousewheel
Spins can be rotated with the mousewheel. By default, each click of the mousewheel rotates the spin by 3 frames. Change the amount with the mousewheelStep option, for example 1:
https://demo.sirv.com/drill/drill.spin?mousewheelStep=1
To disable mousewheel spin, set mousewheelStep to 0:
https://demo.sirv.com/drill/drill.spin?mousewheelStep=0
Hint
A hint is displayed on load, once the auto spin has stopped. It suggests to the user that it is an interactive image.
The hint can be disabled by setting hint to false, for example:
https://demo.sirv.com/drill/drill.spin?hint=false
Different hints are shown on desktop and mobile devices. Use hintText to change the text on desktops, e.g.:
https://demo.sirv.com/drill/drill.spin?hintText=Left/Right
Use mobileHintText to change the text on mobile devices:
https://demo.sirv.com/drill/drill.spin?mobileHintText=Swipe left/right
Read the spin hint message guide to learn more about hint customization.
Multi-language
You can display text in different languages when necessary. Create a profile for each language you wish to provide. Each profile can contain different UI messages (e.g. Swipe to spin) or button alt text (e.g. Fullscreen). Once you've created your profiles, one for each language, serve the profile for the language the customer requires. For example, if you named your profile "spin-spanish", append it to the URL like this:
https://demo.sirv.com/drill/drill.spin?profile=spin-spanish
Context menu
A context menu can be shown on right-click. It provides all the usual browser options, such as "Save image".
The menu is hidden by default. Show it by setting rightClick to true:
https://demo.sirv.com/drill/drill.spin?rightClick=true
Right-click this spin to see the menu:
Text overlays
You can overlay text or image layers over your spins to display things like product names, copyright information or logo watermarks.
Apply text overlays either by creating a profile or editing the .spin file. As a rule, a profile is best because it permits you to apply the same settings to multiple spins.
For example, here's a Sirv spin with a text profile:
First image in a spin
Sirv has a thumb parameter that automatically serves the first image in a spin. This image will always match the image the user sees when the spin loads.
The thumbnail can be any size, as well as have any of the Sirv dynamic imaging settings applied to it.
To fetch the first image of a Sirv spin, enter ?thumb after the .spin reference, for example:
https://demo.sirv.com/drill/drill.spin?thumb
Resize the image with the usual Sirv dynamic imaging options like so:
https://demo.sirv.com/drill/drill.spin?thumb&w=200
Apply any other Sirv dynamic imaging settings as you wish, e.g.:
https://demo.sirv.com/drill/drill.spin?thumb&w=200&text=360&text.color=black&text.position=center&text.size=90&text.opacity=70&text.outline.width=4&text.outline.color=white&text.outline.blur=2
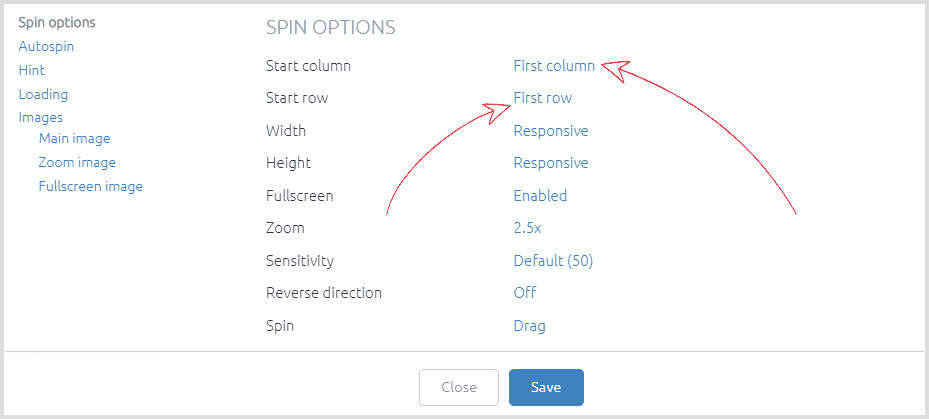
By default, the first image is column 1. In case of a 3D spin, the first image is column 1, row 1. To choose another image, right-click the spin, choose "Edit" and pick a different start row and start column:

Styling
Loading bar
A loading bar shows the overall image download progress.
Change the text of the loading message from "Loading..." by applying the loadingText option. For example:
https://demo.sirv.com/bed/bed.spin?loadingText=Here%20comes%20the%20spin!

Fullscreen spins say "Loading large spin...". Use the fullscreenLoadingText option to change the text, for example:
https://demo.sirv.com/ring/ring.spin?fullscreenLoadingText=Wait%20for%20it!
The position, animation and design of the loading bar can be customized by changing these styles:
.sirv-spin-loading {}
.sirv-spin-progress-bar {}
.sirv-spin-progress-bar-state {}
.sirv-spin-progress-text {}
.sirv-spin-fullscreen .sirv-spin-loading-box {}
.sirv-spin-fullscreen .sirv-spin-progress-bar {}
.sirv-spin-fullscreen .sirv-spin-progress-bar-state {}
.sirv-spin-fullscreen .sirv-spin-progress-text {}
Visit the spin loading bar guide for more information.
Fullscreen background
The enlarged fullscreen spin has a white background by default. You can change the background color with the CSS style sirv-spin-fullscreen. For example, to change the background to black, add the following CSS code to your HTML page:
<style>
.sirv-spin-fullscreen {
background: #000;
};
</style>
For a more detailed example, please read this guide.
Fullscreen button
The default fullscreen buttons look like this:

Design your own buttons, with the same dimensions as the original buttons above. For example:

Upload your buttons to any directory in your Sirv account, then add the following CSS to your page:
<style>
.sirv-spin-button.fullscreen {
background-image: url(https://scripts.sirv.com/spin/graphics/buttons06.png);
}
.sirv-spin-button.fullscreen-exit {
background-image: url(https://scripts.sirv.com/spin/graphics/buttons06.png);
}
</style>
For a full list of available options, visit this article.
Zoom cursors
Sirv uses two cursors to zoom in and zoom out of spins:
To change the cursors, upload your new cursor images to your Sirv account. PNG format is recommended for full browser support, with dimensions of 128x128 or less. For example:
Use h to set the max-height of your cursor to 32px, for example:
https://sirv.sirv.com/docs/drag5.png?h=32


Reference your cursor URLs in CSS like so:
<style>
#customcursor .spin-figure.desktop.zoom-in {
cursor: url(https://sirv.sirv.com/docs/zoom5.png?h=32), zoom-in;
}
#customcursor .sirv-spin-container.desktop .magnifier.inner,
#customcursor .sirv-spin-fullscreen.desktop .magnifier.inner {
cursor: url(https://sirv.sirv.com/docs/drag5.png?h=32), zoom-out;
}
</style>
Sirv Spin API
Start/stop Sirv spin
Your 360 spin will automatically start downloading as soon as the DOM is ready. Once all the images have downloaded, the Sirv spin will auto-rotate by default.
- Sirv.start() - starts all instances of .Sirv on the page.
- Sirv.stop() - stops all instances of .Sirv on the page.
In case you have multiple spins on the page and need to control a particular one, specify the id of that spin, shown as idhere:
- Sirv.start(
) - starts the .Sirv instance that has a specific id (idhere). - Sirv.stop(
) - stops the .Sirv instance that has a specific id (idhere).
In order to turn off autostart on page load, apply this:
<script>
var SirvOptions = {
autostart: false
};
</script>
API methods for Sirv spin behavior
Control the behavior of a spin, for example with buttons on your spin/page, using these API calls:
- Sirv.instance('idhere').play([frames]) - Rotate by +/-X number of frames on X-axis. In case the frames are omitted, start infinite spin.
- Sirv.instance('idhere').pause() - Stop rotation.
- Sirv.instance('idhere').rotate(columns, [rows]) - Rotate by +/-X number of frames on X-axis and/or Y-axis.
- Sirv.instance('idhere').rotateX(frames) - Rotate by +/-X number of frames on X-axis.
- Sirv.instance('idhere').rotateY(frames) - Rotate by +/-X number of frames on Y-axis.
- Sirv.instance('idhere').jump(rows) - Jump by +/-X number rows.
- Sirv.instance('idhere').zoomIn() - Zoom in to current frame.
- Sirv.instance('idhere').zoomOut() - Zoom out of current frame.
- Sirv.instance('idhere').fullscreen() - Enter fullscreen.
- Sirv.instance('idhere').currentFrame() - Get the current row and column number (currentFrame.row / currentFrame.column).
Where idhere is the id of the spin in your div.
Apply it by passing idhere, like so:
<div class="Sirv" id="ExampleSpin" data-src="https://demo.sirv.com/drill/drill.spin">
<script>
Sirv.instance('ExampleSpin').play(18);
</script>
Or apply it by passing the reference to the <div> like so:
<div class="Sirv" id="ExampleSpin" data-src="https://demo.sirv.com/drill/drill.spin">
<script>
var spin = document.getElementById('ExampleSpin');
Sirv.instance(spin).play(18);
</script>
Callbacks
You can specify functions to be executed once a spin has loaded or when a user interacts with a spin.
- onready - triggers once spin has loaded.
- onspin - triggers when user interacts with spin.
- onzoomin - triggers when user zooms into spin.
- onzoomout - triggers when user exits the zoom mode.
For example, the code below will execute a function once the spin has loaded, by using the onready callback:
var SirvOptions = {
spin: {
onready: function (spin) {
/* Once the spin has loaded and ready to use.
* The "spin" argument is the <div class="spin-figure"> you used to locate the spin.
*/
$(spin).click(function(){
alert("Hello");
});
}
}
};
Other callbacks can be used for event logging - to record stats on how your users are interacting with your spins:
var SirvOptions = {
spin: {
/* Other callbacks */
onspin: function (spin) {
/* Triggers when user interacts with spin. */
},
onzoomin: function (spin) {
/* Triggers when user zooms into spin. */
},
onzoomout: function (spin) {
/* Triggers when user exits the zoom mode. */
}
}
};
Show/hide a spin
Spins start downloading automatically when the DOM is ready. Once all images have downloaded, your 360 spin will auto-rotate by default.
Hidden spins will not download on page load, for example, if the spin is inside a tab/carousel/slideshow/ or hidden div. They will download on on demand.
Typically, a hidden spin would be activated and shown upon click of a thumbnail, button or text link.
Spins can be hidden by placing display: none inside your <div> (or any other HTML element). You can use JavaScript to show the <div> when needed.
To avoid the delay of images loading when a hidden Sirv spin is requested, you can download hidden spins on page load. One way is to show the spin code as normal (not hidden) and hide it in a visual way, for example with opacity:0.
Another method to control trigger when images are downloaded is to use the Sirv Spin API.
Spin to video
Sometimes you may need a video of your spin, for use on Twitter, Instagram, Facebook and other sites. Sirv can convert spins to video, which are higher in quality and lower in file size than GIF.
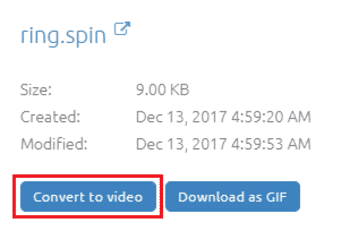
Preview your spin and click "Convert to video":

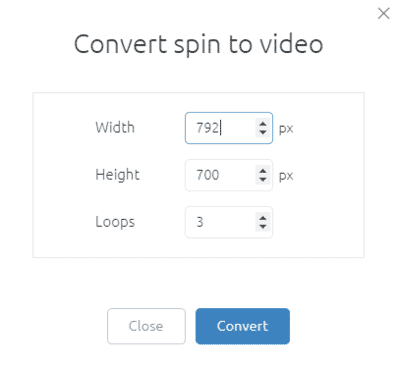
Choose the video width, max-height and number of loops:

Your video will be downloaded as an MP4 file. It will look like so:
After downloading your video, you can upload it to Instagram, Facebook, Amazon or wherever else you need it.
JSON .spin files
The .spin files automatically generated by Sirv use JSON code. The code references each image in the spin, plus any additional settings you've chosen.
When you change images or customize your spin in your Sirv account, the JSON automatically updates.
You can generate create and edit .spin files if you wish. This can be useful for programmatically automating the creation and management of spins. Open a .spin or .profile file in a text editor to see how they are structured.
For example, this is what a spin file looks like:
{
"pattern": "^animated\ wallet\-(\d+)\.jpg$",
"layers": {
"1": {
"1": "Animated Wallet-1.jpg",
"2": "Animated Wallet-2.jpg",
"3": "Animated Wallet-3.jpg",
"4": "Animated Wallet-4.jpg",
"5": "Animated Wallet-5.jpg",
"6": "Animated Wallet-6.jpg",
"7": "Animated Wallet-7.jpg",
"8": "Animated Wallet-8.jpg",
"9": "Animated Wallet-9.jpg",
"10": "Animated Wallet-10.jpg",
"11": "Animated Wallet-11.jpg",
"12": "Animated Wallet-12.jpg",
"13": "Animated Wallet-13.jpg",
"14": "Animated Wallet-14.jpg",
"15": "Animated Wallet-15.jpg",
"16": "Animated Wallet-16.jpg",
"17": "Animated Wallet-17.jpg",
"18": "Animated Wallet-18.jpg",
"19": "Animated Wallet-19.jpg",
"20": "Animated Wallet-20.jpg",
"21": "Animated Wallet-21.jpg",
"22": "Animated Wallet-22.jpg",
"23": "Animated Wallet-23.jpg",
"24": "Animated Wallet-24.jpg",
"25": "Animated Wallet-25.jpg",
"26": "Animated Wallet-26.jpg",
"27": "Animated Wallet-27.jpg",
"28": "Animated Wallet-28.jpg",
"29": "Animated Wallet-29.jpg",
"30": "Animated Wallet-30.jpg",
"31": "Animated Wallet-31.jpg",
"32": "Animated Wallet-32.jpg"
}
},
"settings": {
"retina": false
}
}
JSON .profile files
Likewise, you can create and edit .profile files. These JSON files can contain spin settings, hence allowing you to apply the same profile to many spins. Also, this way you have all the settings stored and updatable in one place.
Example .profile file:
{
"spin": {
"images": {
"fullscreen": {
"canvas": {
"height": "66.666%"
}
},
"zoom": {
"canvas": {
"height": "66.666%"
}
},
"main": {
"canvas": {
"height": "66.666%"
}
}
},
"startRow": "2",
"hintText": "Drag to spin",
"zoom": 2.5,
"retina": false
}
}
Example of a profile with a text overlay:
{
"image": {
"text": {
"text": "Also available in black",
"style": "simple",
"position": "south",
"size": "60%",
"font": {
"family": "Lato"
},
"color": "black",
"opacity": 50
}
},
"spin": {
"autospin": "infinite",
"autospin-speed": "10"
"zoom": 2.5
}
}
Edit JSON files
In order to take a closer look at .spin and .profile files, download them and then open in a text editor. The files can be uploaded and downloaded just like any other file, by FTP, S3 or through your Sirv control panel.
For example, the script below shows the settings section of the .spin file with infinite spin, faster speed and fullscreen disabled:
{
"settings": {
"autospin": "infinite",
"autospinSpeed": 2000,
"autospinStart": "click",
"fullscreen": false
}
}
These same settings could be applied in a profile like so:
{
"spin": {
"autospin": "infinite",
"autospinSpeed": 2000,
"autospinStart": "click",
"fullscreen": false
}
}
The example below has hover to spin and faster speed:
{
"spin": {
"spin": "hover",
"speed": 60
}
}
Disable spin detection
In case you're not using Sirv for 360 spins, you can turn off the automatic creation of .spin files like this:
- Go to your Sirv account.
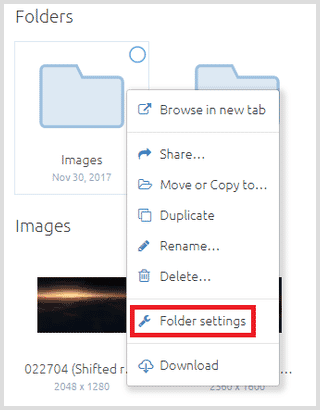
- Right-click the folder containing your images.
![]()
- Click "Options".
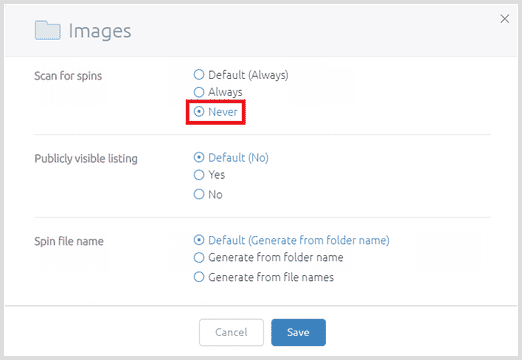
- Set "Scan for spins" to "Never".
![]()
About .spin files
Sirv generates a .spin file, ready to share or embed.
A .spin file contains the image locations, plus any custom settings you have chosen. They use JSON format and are about 1-2kb in file size.
You can delete .spin files that you don't need. If you delete a .spin file by mistake, you can retrieve it from Trash. Alternatively, you can generate a new .spin file by either reuploading one of the images or by changing the name of an image, then changing it back again.
Get expert help
Whenever you need assistance with Sirv spins, contact our support team from your account.