Using Sirv on WordPress – Installation and configuration
 The standard media options for WordPress websites can be quite limiting.
The standard media options for WordPress websites can be quite limiting.
The Sirv plugin changes that, giving you instant control over your media library, helping you deliver images perfectly optimized for the web. Sirv removes the hassle of image management, with a single media library to embed images anywhere online (not just in WordPress). With WooCommerce support, you can leverage Sirv's most powerful features: amazing 360 spins, multiple image zoom effects and product videos to help you increase sales.
Install Sirv on WordPress
Simply install the plugin from your WordPress admin, with the following steps. Alternatively, download the zip from our official WordPress CDN plugin page.
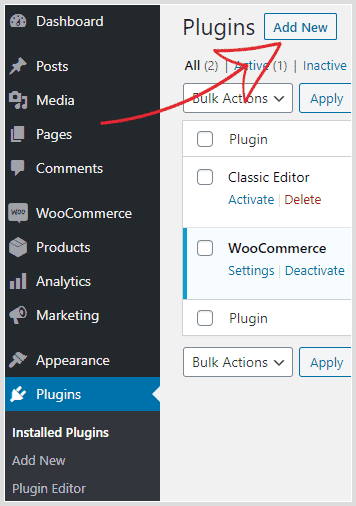
1. Go to the Plugins section of your WordPress admin and click "Add New":

2. Search for "Sirv":

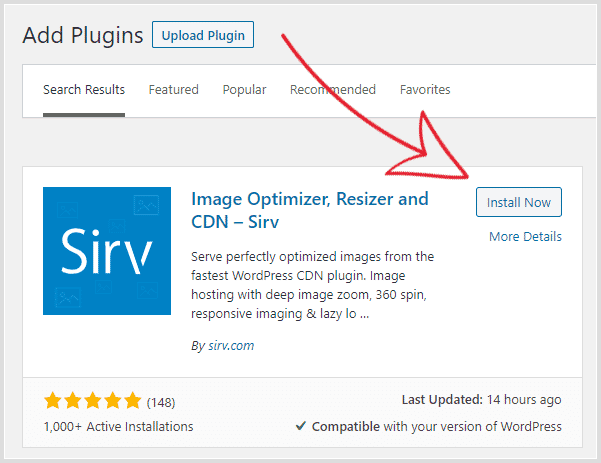
3. Install and then activate the plugin:

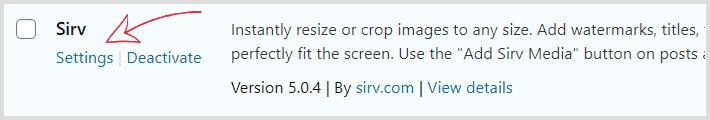
4. Go to the "Settings" page for Sirv:

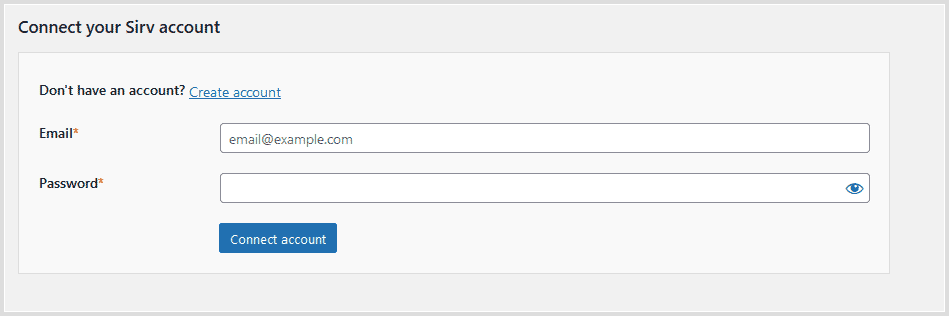
5. If you have an active Sirv account, just enter your login details:

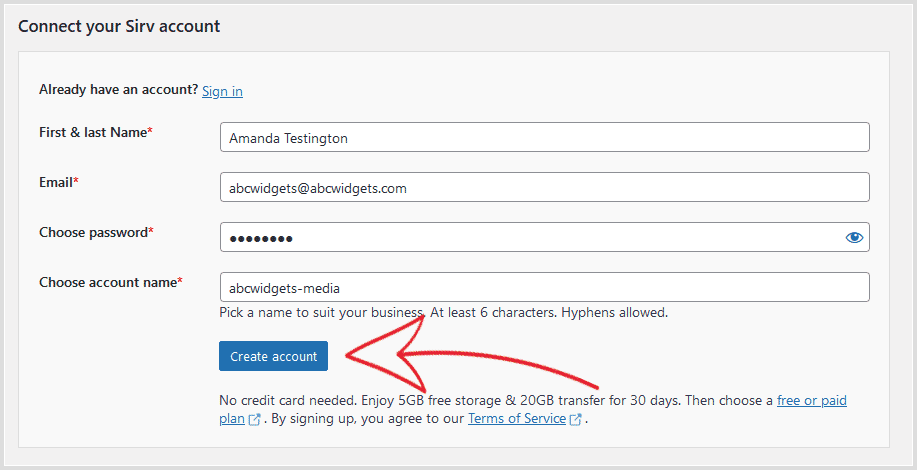
If you don't have a Sirv account, you can create it in the plugin itself or by visiting our website:

Congratulations, Sirv is now installed! Your free trial includes 5GB of storage and 20GB of bandwidth.
Configure Sirv for WordPress
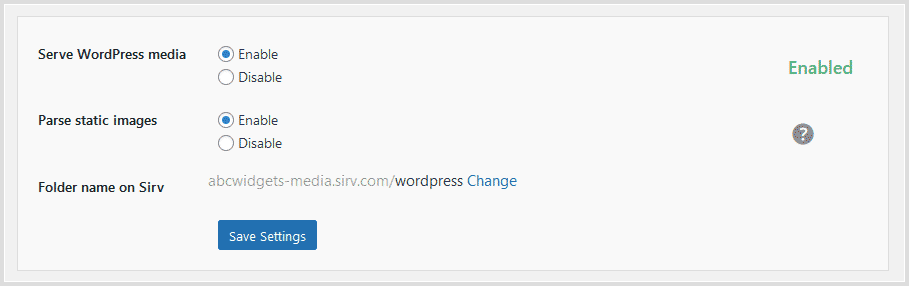
Enable Sirv
To start serving WordPress media with Sirv, enable it in the settings. Sirv will automatically fetch images from your server, when they are requested. It's very fast - each image usually syncs within 1 second - but if your server is slow, the initial load for the first ever user might feel delayed. To avoid this, run a manual sync for the perfect user experience.

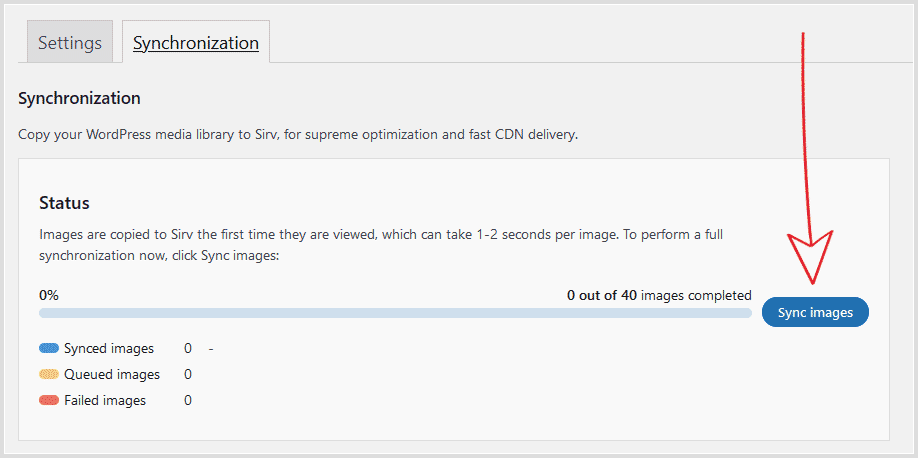
Sync your media library with Sirv
Synchronize your media library in advance, for a faster user experience:

Sync your theme files with Sirv
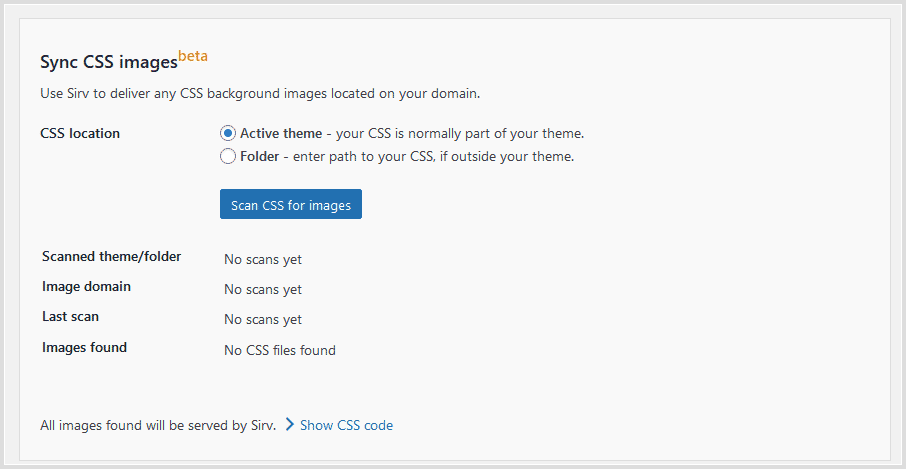
If you'd like to speed up the delivery of your theme files too, you can sync CSS images with Sirv. Choose the active theme or a folder for Sirv to scan for the images.

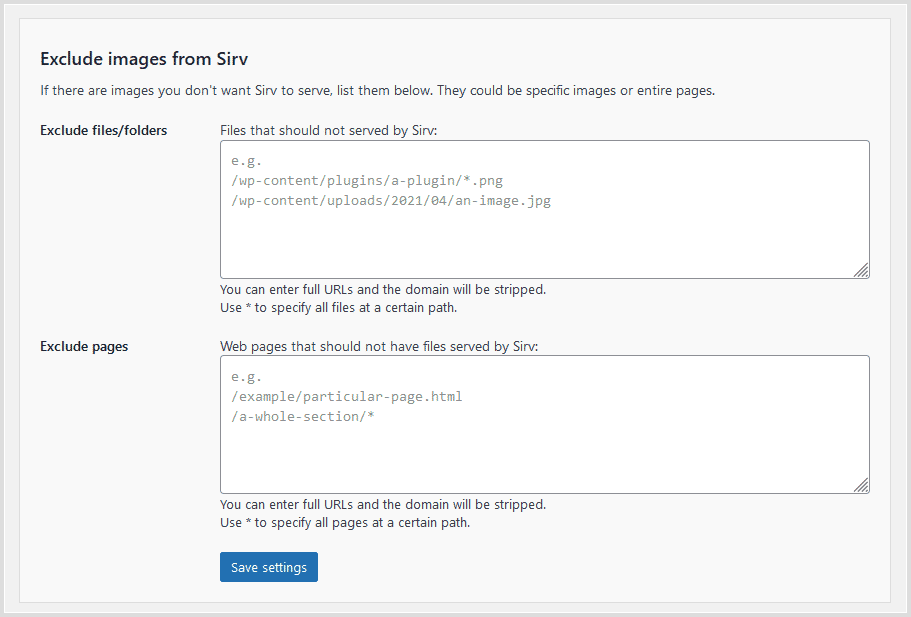
If you don't want some images to be served by Sirv, you can exclude them.

A more in-depth tutorial is available here.
Choose how to load Sirv
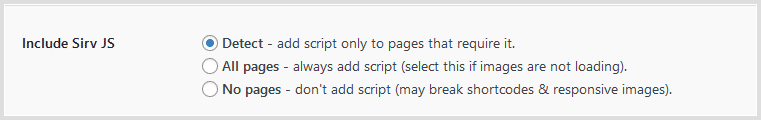
Sirv JS is responsible for lazy loading, responsive imaging, and Sirv media (spin, zoom, video). You have several options to choose from on how to load it.

1. Detect. Sirv JS will only be loaded on pages that use Sirv features. Recommended option.
2. Include Sirv on all pages. Choose this if you have problems with the second option.
3. No pages. Choose this if you are going to implement Sirv JS by yourself and know what you're doing.
Custom domain
During registration, you have the option to choose a custom Sirv sub-domain that will be associated with your account, like abcwidgets.sirv.com. If you'd like to use your own domain, for example - media.abcwidgets.com, follow these instructions.
Make use of custom profiles
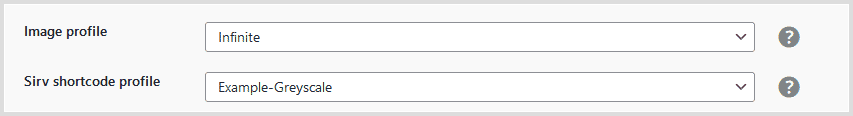
Sirv has a neat feature called profiles, which allows you to change your image settings in bulk. You can apply different settings (quality, watermarks, overlay text and many more) to your images, as well as any other Sirv shortcodes you create:

FAQ
Why do images show as Failed?
Images are automatically synced to Sirv either the first time they are requested or when you click the Sync button in the WordPress plugin. The plugin will try up to 6 fetches of an image (after 10, 30, 70, 150, 310 seconds) and then finally give up and mark the image as Failed. An explanation for why each image failed will be displayed in a report.
Why do images show as Queued?
When images synchronize from your WordPress server to Sirv, many images are queued, ready to be fetched, while other images are being synced. Once it is their turn, the images will be synced and their status will change to either Synced or Failed. If images seem to be stuck in the Queued folder, please tell the Sirv support team so they can investigate.
Does the Sirv plugin support WordPress multisite?
You can use the Sirv plugin on WordPress multisite. The plugin settings can be configured independently for each site.
Does the Sirv plugin support Elementor?
Sirv works with Elementor and there's a special Elementor Sirv widget for embedding images, spins, videos or galleries. Refer to the Sirv for Elementor documentation.
Does Sirv add alt tags to images?
The Sirv plugin adds alt tags to images.
- WordPress featured images - alt text from WordPress media gallery is used.
- Images added from WordPress media gallery - alt text from WordPress media gallery is used.
- Images parsed by Sirv plugin (not in WordPress media library) - alt text from the WordPress theme code is used.
- "Add Sirv Media" image - alt text from your my.sirv.com account is used. If image had synced from WordPress, any alt text will have been synced also.
- WooCommerce product galleries not using Sirv Media Viewer gallery - alt comes from WordPress.
- WooCommerce product galleries using Sirv Media Viewer gallery - alt comes from Sirv.
Help from a Sirv expert
If you have any questions about how to use the Sirv for WordPress plugin, please contact our support team from your Sirv account.

